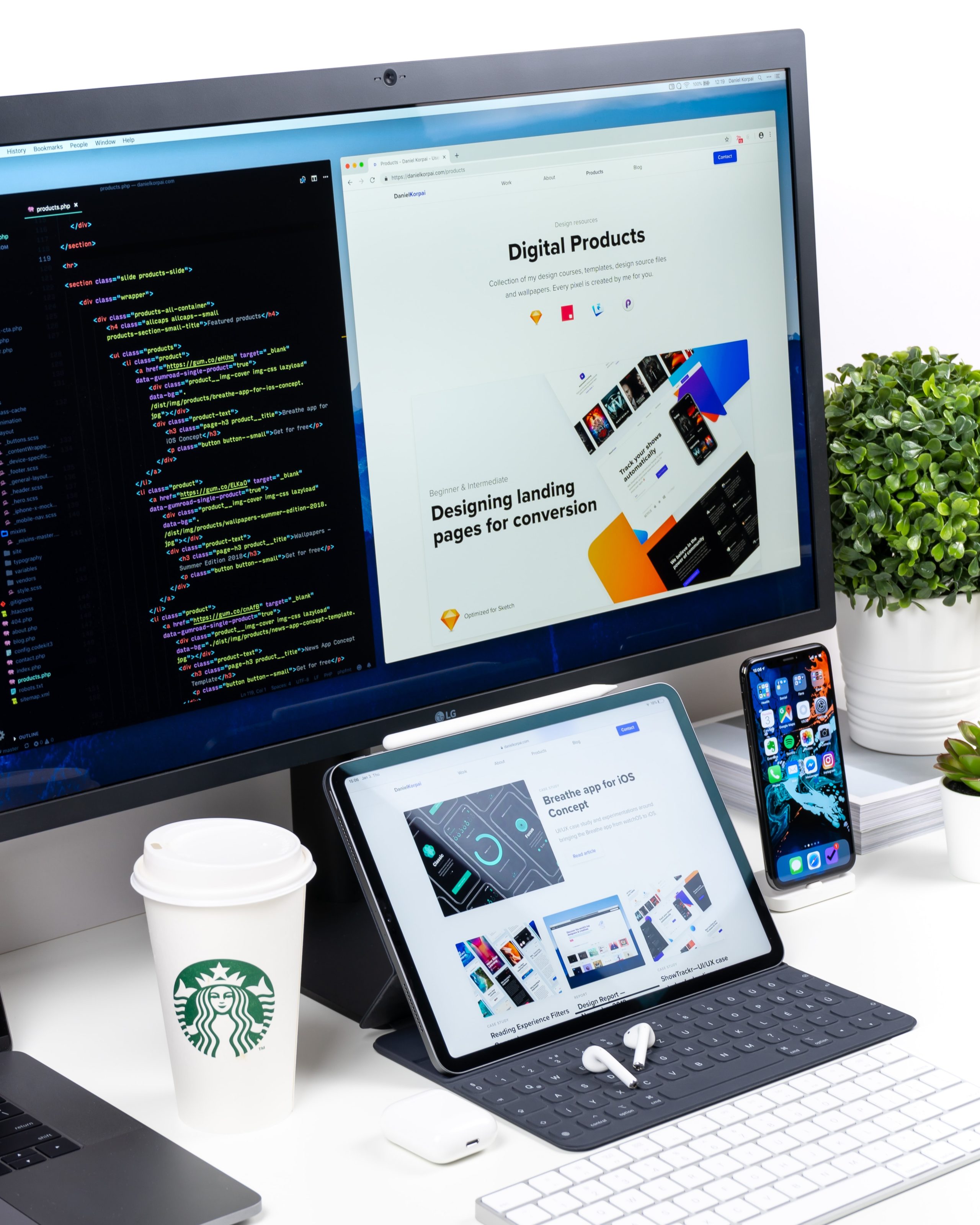
Bei der aktuell am häufigsten verwendeten Software für UX- und UI-Designer handelt es sich um Sketch, welches nicht umsonst mit dem Apple Design Award 2012 ausgezeichnet wurde. Die Konkurrenz hat in den vergangenen Jahren jedoch nicht geschlafen und so haben sich zahlreiche Konkurrenzprodukte hervorgetan, die dem Marktführer den Rang ablaufen möchten. Nicht zuletzt Figma und Adobe XD kratzen aktuell in besonderem Maße an der Marktdominanz des beliebten Design-Toolkits. Sketch, Figma und Adobe XD sind mittlerweile die beliebtesten Editoren rund um das UX- und UI-Design. Da sich im vergangenen Jahr jedoch bei allen drei Programmen einiges getan hat, lohnt es sich nochmal genauer hinzuschauen, ob die marktbeherrschende Stellung von Sketch überhaupt noch gerechtfertigt ist.

Quelle: Unsplash / Štefan Štefančík
Sketch: Der Platzhirsch
Sketch hat es in den vergangenen Jahren geschafft, eine breite Nutzerbasis anzusprechen. Dies liegt unter anderem an der aufgeräumten Nutzeroberfläche, welche einen einfachen Zugang für neue User gewährt. Gleichzeitig handelt es sich bei Sketch um einen leistungsstarken Vektorgrafik-Editor, der vor allem beim Design für verschiedene Endgeräte punkten kann. Die Screendesigns werden über verschiedene Artboards angelegt und ermöglichen es, den Überblick bei Veränderungen für verschiedene Bildschirmgrößen zu behalten. Zu den zwei größten Pluspunkten von Sketch zählen außerdem die mächtigen Symbole bzw. Bibliotheken sowie seine Plugin-Freundlichkeit. Letzteres ermöglicht die Erweiterung um Funktionen, welche nicht nativ in der Software zu finden sind.
Einer der größten Negativpunkte an Sketch stellt jedoch die Plattformabhängigkeit dar. Die Software ist ausschließlich für den Mac erhältlich und lässt sich lediglich mithilfe von ressourcenfressenden Emulatoren auf Windows-Rechnern installieren. Dies ist der wohl größte Nachteil, der in der Vergangenheit neue potenzielle User in die Arme der Konkurrenz getrieben hat. Aber auch für die Arbeit in Teams ist Sketch nicht unbedingt die erste Wahl. Die gleichzeitige Bearbeitung eines Projekts durch mehrere Teammitglieder ist nicht von Haus aus möglich und lediglich durch Plugins zu realisieren. Hier zeigt sich jedoch der Vorteil, dass Sketch für Drittanbieter geöffnet wurde. Weiteres Manko ist außerdem, das vor einiger Zeit die Verschachtelung von Pages abgeschafft wurden. Einige User trauern dieser Funktion hinterher und haben sich daher nach Alternativen umgeschaut.
Figma: Plattformunabhängig und besonders für Teams geeignet
Einen anderen Weg hat hier letztendlich Figma eingeschlagen. Das Designtool erlaubt weiterhin die Verwendung von verschachtelten Pages und ermöglicht so mehr Flexibilität beim Design. Aber auch in anderer Hinsicht hat sich das 2015 erschienene Tool zur echten Konkurrenz für Sketch entwickelt. Die Basis von Figma ist nämlich an den Browser angepasst. Dies ist besonders vorteilhaft, wenn man plattformunabhängig arbeiten möchte. Gerade kleinere Firmen, welche nicht unbedingt auf Apples Betriebssystem setzen oder mit Linux arbeiten, können von Figma profitieren. In Punkto Schnelligkeit und Stabilität steht Figma dem Platzhirsch Sketch dabei trotz der Tatsache, dass es sich um eine Browseranwendung handelt, in nichts nach. Der Wermutstropfen bleibt jedoch die damit erkaufte Abhängigkeit von einer aktiven Internetverbindung.
Dies macht sich Figma aber auch gleichzeitig zunutze. Denn das Designtool ermöglicht die zeitgleiche Arbeit im Team an einem Projekt. So können Aufgaben sinnvoll verteilt, Kommentare verfasst und das Teamwork so verbessert werden. Auf diese Weise spart man Zeit, denn letztendlich verbleibt die Arbeit in der Cloud und die aktuelle Version muss nicht umständlich am Ende des Tages zwischen den Projektpartnern ausgetauscht werden.
Adobe XD: Angriff von Adobe Systems
Das ebenfalls 2015 erschienen Adobe XD von Adobe Systems hat vor allem in den vergangenen anderthalb Jahren einige zusätzliche Features dazugewonnen. Die Auto-Animate-Funktion sowie Linked Symbols sind nur zwei sinnvolle Neuerungen der Software. Gearbeitet wird mit Adobe XD wahlweise in der Cloud oder mit einer lokal gespeicherten Datei. Ersteres eignet sich vor allem für die Arbeit in Teams, da auf diese Weise die zeitgleiche Bearbeitung ermöglicht wird.
Ein weiterer Vorteil von Adobe XD stellt die Kompatibilität zu den anderen Produkten von Adobe Systems dar. Bereits abonnierte Apps wie Adobe Fonts können problemlos von Adobe XD verwendet werden. Somit profitiert Adobe XD von den anderen Produkten des Herstellers und seiner jahrelangen Erfahrung. Um Sketch den Rang abzulaufen hat sich das US-amerikanische Unternehmen außerdem dazu entschlossen, Adobe XD in seiner Grundversion kostenfrei anzubieten. Vor allem für Teams reicht die kostenfreie Version jedoch nicht aus und so ist hier wieder auf ein Abonnement zurückzugreifen. Leider sind bei Adobe XD die Symbole bzw. die Bibliotheken jedoch nicht ganz so umfangreich gestaltet wie bei Sketch. Das macht die Software funktional weniger umfangreich, aber nicht zwangsläufig schlechter.
Fazit
Einen Sieger zu küren fällt bei dieser Auswahl definitiv nicht leicht. Letztendlich hat Adobe XD im vergangenen Jahr stark aufgeholt. Die minimalistische Oberfläche und die intuitive Bedienung überzeugen auf ganzer Linie. Jedoch haben Figma und Sketch weiter die Nase vorn. Dies muss aber nicht dauerhaft so bleiben, denn Adobe Systems setzt aktuell alles daran, User von der Konkurrenz zu gewinnen. Besonders die kostenlose Nutzbarkeit macht Adobe XD daher für Ein-Personen-Designer und Freelancer interessant.
Im direkten Vergleich von Sketch und Figma entscheidet aber Letzteres das Rennen für sich. Vor allem größere Teams profitieren von der Plattformunabhängigkeit von Figma sowie der zeitgleichen Bearbeitung des Tools. Beim Umfang liegt zwar weiterhin Sketch auf Platz Eins – im Grunde genommen aber nur knapp. Denn der Funktionsumfang von Figma und Adobe XD steht dem von Sketch in fast nichts nach. Der Vorteil, den Sketch in den vergangenen Jahren durch seine mächtigen Bibliotheken und die Plugins aufbauen konnte, schwindet zusehends.